内容が古くなっている場合があります。
WordPressを運用するうえでThemaの選定はなかなか難しい。以前は見栄えや構造だけ気にしていればよかったが、SEOとか読み込み速度とか言われはじめてThemaが関与する分野が広がっている。
またThemaをどこで入手するか問わず、作例であるDEMOを見てもピンとこないケースがあるし、見て気に入ってもカスタマイズする途中で思っていたのと違うという場合も多い。
気にする人は気にするけれど、あんがいどうでもよいと思われているものに、ランディングページの記事見出しにつくアイキャッチまたはサムネイルと呼ばれる画像のアスペクト比の問題がある。
私は写真商売のサイトをこことか、もう一箇所で運営している。ここでは記事見出しのアイキャッチは統一アイコンにして、デザイン上の煩雑さを解消のうえサイト全体をすこしでも単純化させようとしている。問題はもう一箇所のアイキャッチまたはサムネイルだ。
そこは写真を販売するギャラリーサイトで、新作を紹介するうえで記事の一覧には紹介する作品をアイキャッチまたはサムネイルにしている。カタログ写真のような働きであり、画廊の展示のようなものでもある。
作品は3:2のほか4:3、16:9、なかに7:5といったアスペクト比を持つものがあり、この縦横比は作品の根幹を成している。
ところがThemaによっては、アイキャッチまたはサムネイルに使う画像を自動的かつ強制的に特定のアスペクト比に切り抜いてしまうものがある。というか、ほとんどのThemaが正方形、16:9などに切り抜く。
だいたいが画像の中央を起点にしてサイズとアスペクト比を変えているけれど、どんな方法であれ、どんな結果であれ、元画像を制作する際に決定した画像のアスペクト比が私のあずかり知らないところで無視されるのは耐え難いものがある。
また、そのサイトではオリジナルプリントを点数限定で販売しているのであって、商品なのだから勝手にアスペクト比を変えてトリミングされるのは困るのだ。絵画を勝手なアスペクト比でトリミングされたら別物になってしまうのと同じだ。
だったらThemaを変えろ、改造しろ、自分でつくれ等々と言われそうだが、これはこれで様々な課題が浮上する。
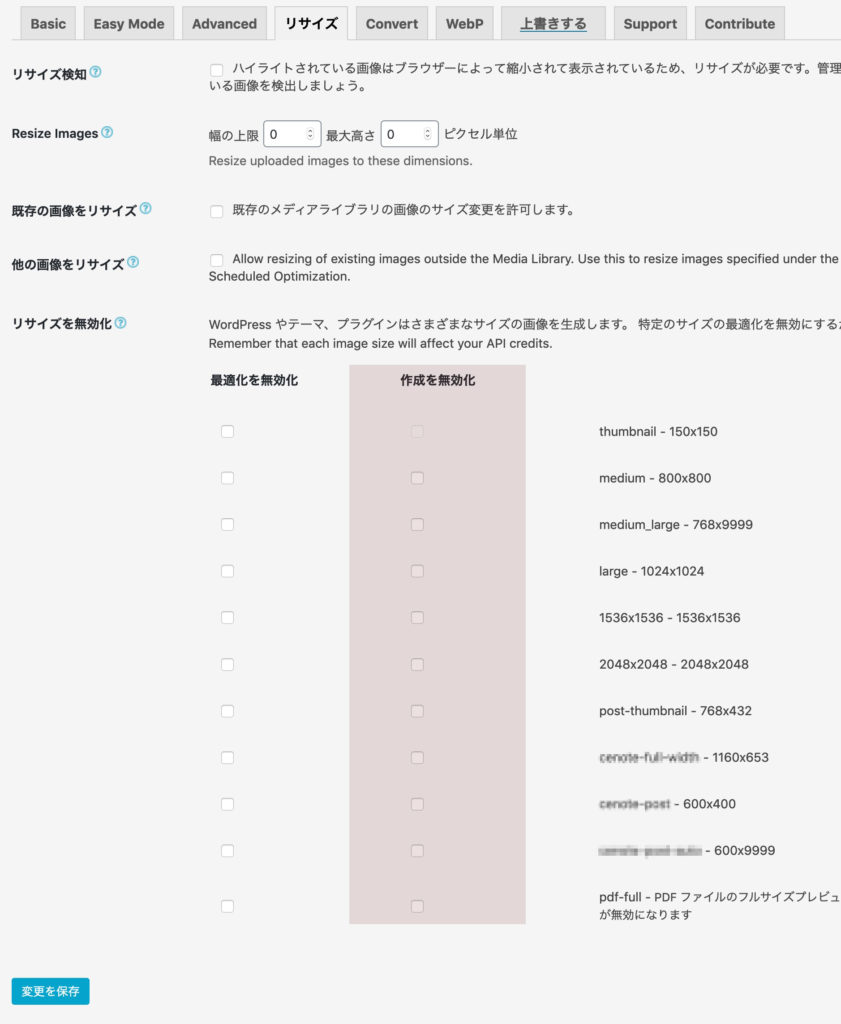
ということで、もっとも手っ取り早いのは定番プラグイン[EWWW Image Optimizer]の[リサイズ]項目にある[リサイズを無効化]にある様々な生成画像タイプとサイズの中から、思い通りのアスペクト比にならない画像タイプを[無効化]させる方法だ。

では、そもそもアスペクト比が気に入らないアイキャッチまたはサムネイルは内部でどのような名称をつけられているか、だ。
これはThemaファイルを開けば明示されているけれど、面倒ならブラウザで気に入らないアイキャッチまたはサムネイルが表示されるページを開き、ブラウザのツール[ウェブ開発]等にある[ベージのソース]を確かめればすぐわかるし、どの位置のどの画像か見たままソースのままなので間違いようがない。
[EWWW Image Optimizer]で[リサイズを無効化]すると、次回以降アップロードした画像から気に入らないアスペクト比(とサイズ)の画像は生成されず、アイキャッチまたはサムネイルが挿入される場所には元画像のアスペクト比そのままに画像が表示される。
これでうまく行くと思うが、ダメだったら根本的な解決策を模索していただきたい。
Themaにはこうした画像アスペクト比を設定項目から選択できるようにしたものもあるけれど、この点はあまり積極的に宣伝されないし、ほとんどすべてのThemaではデザイナーが自分の価値観で「よし!」としたアスペクト比に設定されている。
見出し周りの比率・サイズががっちゃがちゃになるのは美しくないけれど、自動的かつ強制的に写真・画像がトリミングされるなんて許せない利用者がいるのだから、このあたりに気を遣っていただけるとありがたいと切に願う。

© Fumihiro Kato.
Unauthorized copying and replication of the contents of this site, text and images are strictly prohibited. All Rights Reserved.