内容が古くなっている場合があります。
汎用画像フォーマットのなかでJPEGの圧縮効率より優れたものがあっても、WEBへの浸透、ブラウザの対応があまりにデファクトスタンダードすぎるため、より効率的かつ画質劣化が少ない画像形式が生まれても使い勝手が悪いまま放置される傾向がここ十数年続いている。
有力なJPEG置き換え候補が、Googleが提唱したJPEGより圧縮効率が高く画像劣化が少ないWebP形式だ。
ところが、WebP形式にPhotoshopが標準では未対応なのだ。他の少数派形式には対応しているのにナゼ?と思わずにいられないけれど、「JPEGがデファクトスタンダードすぎる」、「開発元がGoogleでいろいろ利害関係がある」という理由なのかもしれない。
JPEGとWebPを比較した画像劣化と容量の関係はなかなか一概に言えないところがあるが、同程度の画質で半分以下、うまくいけば80%くらい減量できたりする。こうなるとJPEGに早く引導を渡したいと思う人も多いはずだ。
Photoshopでどうするかの前に、過去からの遺物JPEGの特性から。
JPEGは不可逆圧縮形式に分類されるフォーマットで、他の形式からJPEGに変換しても、JPEGを元画像として更にJPEGで保存しても変換前の画像と変換後の画像は一致しない。
圧縮はデータの量を少なくする技術だ。たとえば[あああああいいううううううううう……]という大量の文字列データを[あ×5 い×2 う×9 ……]と書き換えるなら総容量が減らせるだろうし、元のデータと寸分違わないものを復元できる。こうした元データそのものを復元できる圧縮形式を可逆圧縮といい、元に戻せない不可逆圧縮形式より一般的に圧縮後のデータは大きめだ。
JPEGは画像を8×8画素ずつのブロックに分け、このブロック内で離散コサイン変換を行ってデータを間引き、見た目であまり変わらないものは丸めて同じものにして容量を圧縮している。見た目であまり変わらない状態を、どの程度とするかは圧縮率の設定しだいだがデータを丸めて省略するのだから元の状態へは戻せない。一方通行だから[不可逆]なのだ。
JPEGは圧縮効率がよいためナローバンド時代のインターネットで重宝され、ローカルストレージの容量が圧倒的に少なかったこともあり画像フォーマットの事実上の標準にまでなって、デファクトスタンダード化したため未だに使用場面最多の地位に居座っている。
JPEGでなんら問題を感じない人がいる一方で、写真関連のサイトを運営している人たちや大量のカタログ写真を使う通販サイトではもう何年も「JPEGそろそろ引退してくれないか」と悩みが尽きない状態だった。
この問題に拍車をかけたのが、高精細ディスプレイ(Appleの用語ではRetina display)の登場と普及だった。
いわゆる4K越えディスプレイは、これまでの1画素を微細化した数画素を使って表示することで高精細化・高画素化が実現されているので、ざっくり言うと「表示される画像の2倍サイズを縮小して表示」しないとまるで小さい画像を拡大したようにボケボケになる。
「小さい画像を拡大したように」はまさにそのままで、同じ寸法をディスプレイ上で実現するには2倍大きなサイズの画像が必要なのだ。
ということは、写真関連のサイトを運営している人たちや大量のカタログ写真を使う通販サイトは以前より2倍大きな画像を用意せざるを得ず、こうした大きなサイズ=容量が大きなデータをサーバから送り出さないとならなくなっている。
サーバのストレージを大きくするだけで問題解決ならよいけれど、大きなデータが回線を使って閲覧者にダウンロードされている訳で、この送り出しに要する時間がばかにならない。また閲覧者にとっては、固定回線なら別として通信量を気にせざるを得ない環境ではできるだけダウンロード量を減らしたいはずだ。
そこでJPEGに変わる画像フォーマットのひとつWebP(ウェッピー)が容量減、画像劣化比較的小となかなか素性がよく、すべてのブラウザが対応していると言い難いが数多ある形式のうちもっとも採用が進んでいるのもうれしい。
WebPは不可逆形式ではあるが、JPEGのネガティブさを改善した形式なので圧縮効率と画質のバランスがよい。
なので冒頭に記したようにPhotoshopでWebPを扱いたくなるがデフォルトの状態では対応していない。このためWebPを開けないし、他の画像形式から変換することもできない。
2020年初頭のPhotoshopではWebP公式のPhotoshopプラグイン[WebPShop]をインストールするのが最善方法の方法になる。
プラグインのダウンロードはGitHub https://github.com/webmproject/WebPShop🔗 から。Clone or download をクリックしてダウンロードし解凍されたフォルダー[WebPShop-master]の[bin]内にある XXXXX_mac とXXXXX_ win と命名されているフォルダーのうちバージョンがもっとも新しく、使用環境のOSが準拠しているbit数のものを使用する。インストールはPhotoshopのアプリケーションフォルダー内にあるプラグインフォルダーに移動させるだけだ。
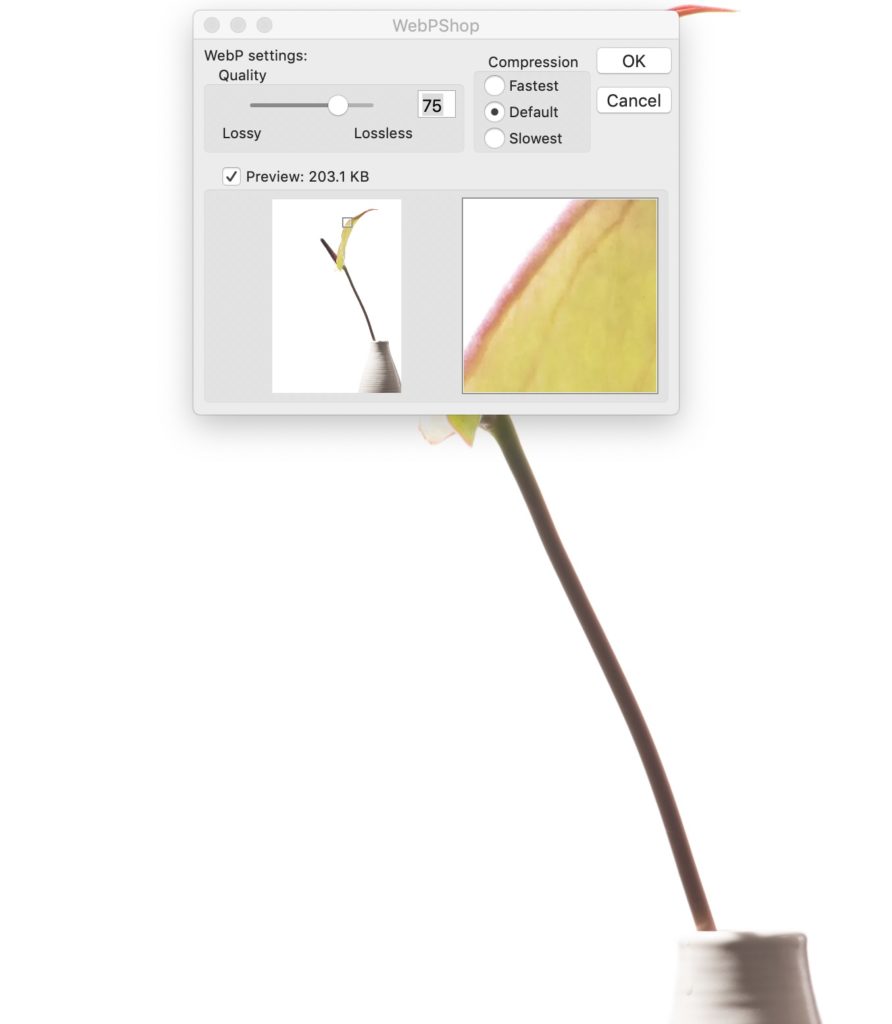
インストールしたPhotoshopを起動させると、WebP画像を開けるようになり編集も可能だ。またWebPへの変換は[WEB用書き出し]ではなく[別名保存]で可能で以下のようなダイアログが表示される。

このダイアログで圧縮率を設定可能で、ダイアログ内の画像拡大表示を参考にするのがよいはずだが、このウィンドウが小さいのでいまいちのところがある。

だが挙動はまったく問題なくWebPを書き出すことができる。
サイト運営者は閲覧者が使用するブラウザのうち未対応のものへはJPEG、対応されているものへはWebPを送り出すための準備が必要になるが、これについては情報が各所にあるので割愛する。
ではWebPが確実に送り出せているかどうか、あるいは自分が見ているサイトがWebPを送り出しているか確認するのは知りたいだろうが、これがちょっと難問だったりする。というのも、サイト内の画像URLを表示させても[XXXXX.jpg]だし、埋め込み画像はURLを表示できなかったりだ。
サイト運営者としてはせっかく作業したのに[XXXXX.jpg]のままだと設定を間違えたのかとか、キャッシュが消えず古い画像が表示されているのかとかヤキモキして気が気でなくなる。
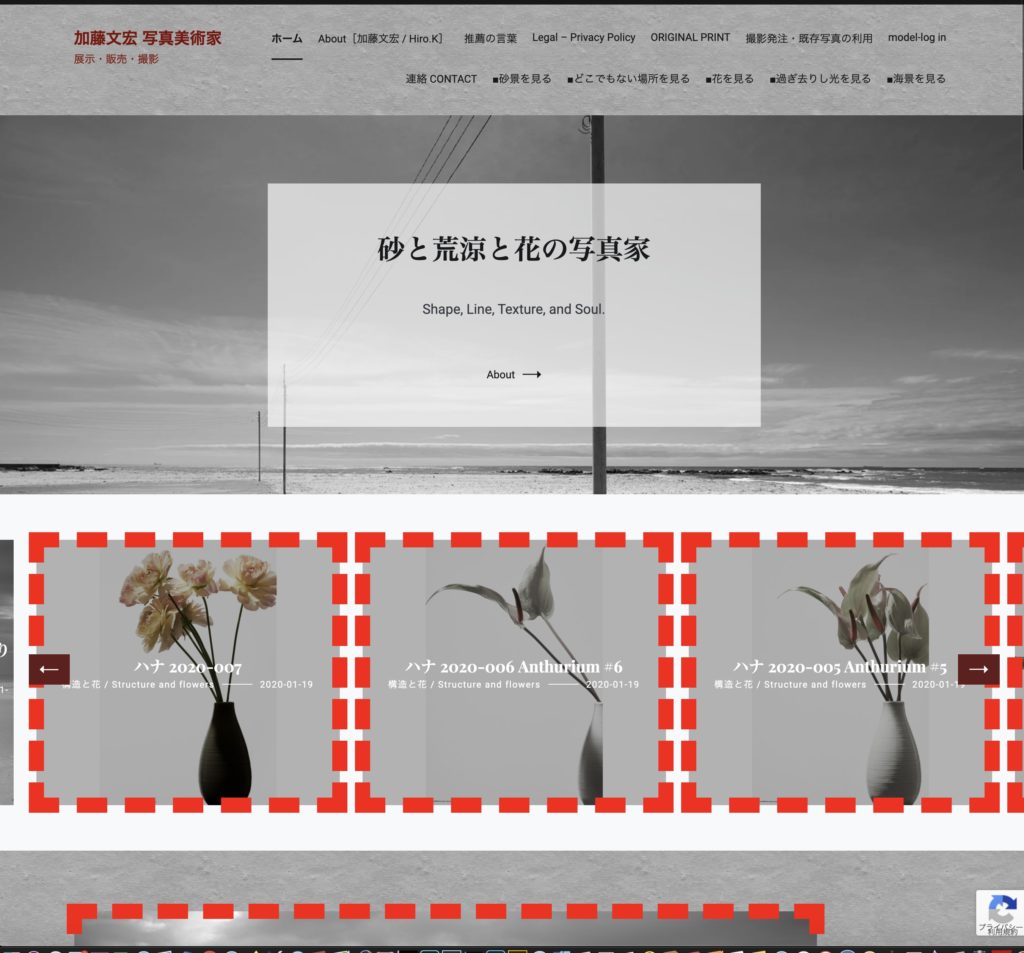
WebPが確実に送り出せているかチェックするのにもっとも柔軟で簡単な方法は、ChromeにWebP画像を点線囲みで目立たせるChrome拡張機能[WebP Highlighter]をインストールしてサイトを表示させることだ。
私のギャラリーサイトを[WebP Highlighter]の機能を使って表示すると以下のようになる。赤い点線はカラープロファイルが埋め込まれているもの、緑色はプロファイルなしでより軽量なものだ。

こうしたメリットのあるWebPだが、ブラウザが対応していてもOSが対応していないための扱いにくさがつきまとう。標準の画像ビューワーなどで簡単に画像を開いたり簡単な調整ができればPhotoshopやデフォルトで対応している画像系ソフトを起動させずにすむシーンが多々あるはずだ。
話は冒頭に戻るが、AppleがiOSで採用してMac OSでも対応しているHEIC(High Efficiency Image File Format / 拡張子 .heif, .heic)が有望であるし個人的にはWebPより好ましく感じるが、これもまたOSまたはブラウザをまたいで普及していない(Windowsは10で対応を表明)。
将来性がある優れたものが普及するとは限らないのはいつの時代にもあることだが、ほんとJPEGはどうにかならないものだろうか。

© Fumihiro Kato.
Unauthorized copying and replication of the contents of this site, text and images are strictly prohibited. All Rights Reserved.